昨日「技術書典4」にて、iOS/macOSのGPUインターフェースであるMetalの入門書を販売してきました。初出展、初参加なので雰囲気を想像するのがなかなか難しく、ニッチな技術書なのできっと大量に余るだろうなと想像してたのですが、ありがたいことに用意した100部が完売。こういう本でもこれだけ需要があるということに驚き、感動した1日でした。
以下振り返りになります。
本の出来が最高だった
印刷は「日光企画」さんにお願いしました。
僕は学生時代に製本工場で日雇いのバイトをしたことが何回かあって、そこはちょっとしたことですぐに怒鳴るおじさんとかいて非常に緊張感のある職場でした1。
というわけで印刷所=怖いというイメージしかなかったのと、サイトをみると情報量が多すぎてどうすればいいのかわからなくてビビっていたのですが2、開催一週間前になってやっと勇気を出して日光企画さんに電話してみたところこれがまぁめちゃくちゃ親切で、質問に丁寧に答えてくれるし、入稿したときも午前中にすぐに確認の電話をくれて、ああ印刷所って怖くないんだ、とイメージを改めた所存です。
そして開催当日の朝、会場のブースに届いていた箱を開けてみると、

最高。
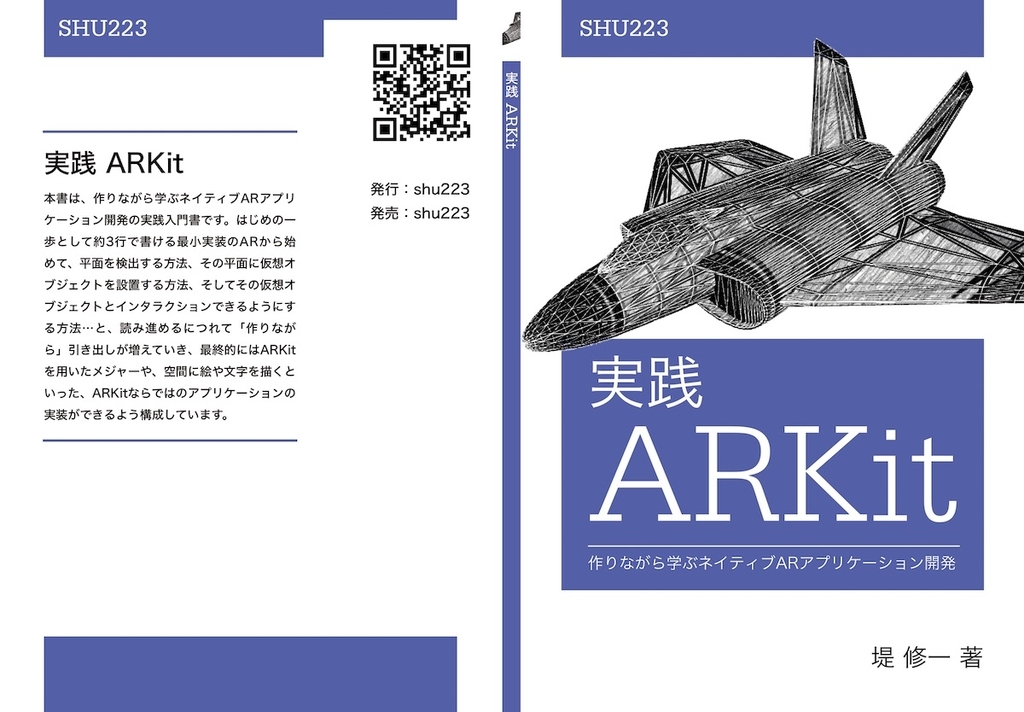
A5というコンパクトさと130ページのちょっとした厚み、表紙のマットPP加工、透明度15%の薄いロゴ。僕は技術書が好きで電子版隆盛の今でも装丁によっては紙の本を買ったりしますが、これは普通に自分でも欲しいと思える出来に仕上がっていました。
売上
書籍(製本版)は1200円、電子版(PDF)とのセットで1500円。4分の3ぐらいの方が電子版セットの方を選択されました。プラス「普及版」という廉価バージョンと、BOOTHで前日に出していた電子版がイベント当日にもポツポツ売れたのもあり、この日の売上は約18万円でした。
今後も電子版や再販、コンテンツの横展開で収益がありえること、そしてそもそも商業誌だと絶対に企画が通らなそうな(≒初版2000部は売れなさそうな)ニッチな分野で本を書いて、それなりに稼げたということに非常に可能性を感じております。
#技術書典最高でした!まずMetalなんていうニッチな技術書を書いて、こんな大勢の人に興味を持ってもらえたことが嬉しすぎる。技術書典があればこれからもマイナー技術の勉強と発信を続けていける。あと技術書好きなので見て回るのも楽しかった。また次回応募したい所存ですhttps://t.co/wb2PJg6Qnc
— Shuichi Tsutsumi (@shu223) 2018年4月22日
とはいえそれもこれも、マニアックな技術書を買いに6000人もの人達が集まる技術書典というイベントあってのこと。本当にありがたい限りです。
もっと部数を増やすべきだったか?
- 100部完売したのが14時過ぎ。ペース的に150部だと完売はしなかったと思われる
- それにしてもわざわざ買いに来てくれた人のぶんがなかったのは申し訳無さの極みなので、次は余らせるぐらいに刷ります
- とはいえ今回の100部も「絶対余る」と思った数なので難しい。。
その他反省
- 技術書典のシステムへ情報を登録していなかったため、後払いシステム(QRでの購入)が電子版セットで利用できなかった
- 同じく、一緒に出ていた多賀谷さんがそのへんのシステムを利用できなくて申し訳なかった(システムに価格を入力したのが前日)
- 値段体系が複雑になってしまった
- 「普及版」の存在が話をややこしくしてしまった
- よくわからないとお客さんは帰る
- 後半は説明の仕方がこなれてきた。言い方大事。
- 売り子として未熟すぎた
- ダウンロードコードの紙をチョキチョキ切る作業をやってたり
- 「どうぞ見てってください」のひとことは大事
- って家に帰ってから思った
その他の学び
- 印刷所の入稿期限は想像以上にギリギリまで行ける(=ギリギリまで執筆できる)
- 開催前週の火曜深夜に入稿したが、実際のところまだ1日ぐらい猶予があった
今やっと #技術書典の本を入稿した・・・!フリーの仕事もここ最近はほとんどお休みさせてもらい(🙇)毎晩夜なべして書き上げました。一時150pまでいったのを色々切り詰めて128pに圧縮したので密度もあります。ぜひiOSのGPUと戯れましょうー「き04」ですhttps://t.co/487NSJfq6X
— Shuichi Tsutsumi (@shu223) 2018年4月17日
- おつりは6万円ぶん用意していったが、使わなかった
あとこういう物販やったことなかったので500円玉100円玉やら千円札やらを六万円分用意していったけど、みなさん細かいの用意してくれてて、結局棒金を開封することすらなかった。そういうところからも良いイベントだなと感動しました #技術書典https://t.co/sjKTxNx4Wd
— Shuichi Tsutsumi (@shu223) 2018年4月22日
- テーブルを覆う布はあってもなくてもよかったかも
ブースを構える側の気持ちがわかったのは良い副産物だった
- いままでこういうブース形式のところに近寄るのが苦手だった
- 手にとって、買わなくても全然気にならない。手に取ってくれるだけでも嬉しい
- というわけで完売後に他のブースまわるの楽しかった
本としての佇まいをカッコよくすることは大事
- 自分で会場を周ったときも、かっこいい本は遠目からでも気になった
今後の展望
- これでMetal人口増えたら嬉しい
- Kindle版も出したい
- 2冊目3冊目も出したい
- 技術書典5も通ったらvol.2出したい
「①興味のある技術を勉強する→②ブログに書く→③ある程度まとまったら本にする」
— Shuichi Tsutsumi (@shu223) 2018年4月18日
この②から③の工程にかかる自分の時間単価 < 本の利益(原価を引いたもの)
になったら最高。今回のMetalのは初めてだったのもあり、めちゃくちゃ時間かかってしまったけど。https://t.co/8f4Q20lVLu
おわりに
技術書典4、最高でした。運営のみなさま、参加者のみなさま、お買い上げいただいたみなさま、本当にありがとうございました!技術書典5ももちろん応募します!
Metal入門、電子版は4/24まで1500円のところ1200円で販売しております。