今年はWWDC会場よりお送りしております。特に何も期待しないまま参加したのですが、開発者的には非常にワクワクする発表がたくさんありました。
基調講演の内容からではなく、ベータ公開されたiOS Dev CenterのAPIリファレンスを見て、個人的に/開発者目線から気になった新APIを挙げていきます。
Core ML
iOS 10からMetal Performance Shaders(以下MPS)に追加されたCNN関連機能、足りないものが色々とあり、ここらへんは拡充されたら嬉しいなとは思っていましたが、新フレームワークとして登場しました。
おいおい、さらに増えたら MPSCNN / BNNS / Core ML とどう使い分けるんだ、と思いましたが、ドキュメントの図で棲み分けがわかりました。
Keras や Caffe で学習したモデルを BNNS や MPSCNN で使えるようにするのが Core MLのようですね。
import coremltools
coreml_model = coremltools.converters.caffe.convert('my_caffe_model.caffemodel')
coreml_model.save('my_model.mlmodel')
実際、学習済みモデルを持ってくるところは扱いづらい仕様だったので、これは嬉しいです。
- iOSのMPSCNNに渡すモデルパラメータのフォーマット / TensorFlowからの書き出し - Qiita
- iOSのMetalで畳み込みニューラルネットワーク - MPSCNNを用いた手書き数字認識の実装 - Qiita
Metal Performance Shader
上でMPSという略語を何度かもう出しましたが、MPS自体にもいくつか新規追加APIがあります。その中でも目を引くのが Recurrent Neural Networks(RNN / 再帰型ニューラルネットワーク)関連のAPI群。
- MPSRNNImageInferenceLayer
- MPSRNNMatrixInferenceLayer
- MPSRNNSingleGateDescriptor
- MPSGRUDescriptor
- MPSLSTMDescriptor
- MPSRNNSequenceDirection
RNNは、文書解析に向いていて、自然言語処理の分野で成果を挙げているとか。勉強します。
Vision
これも新フレームワーク。画像解析・コンピュータビジョンで顔を識別したり、シーンを分類したりするフレームワークのようです。APIを見てると Core Image の CIDetector の下回りがこれなのかなぁという品揃えです。
- Face Detection and Recognition
- Machine Learning Image Analysis
- Barcode Detection
- Image Alignment Analysis
- Text Detection
- Horizon Detection
- Object Detection and Tracking
ちなみにドキュメント冒頭で "detect faces" ではなく "identify faces" という言い方をしてるのと、"Face Detection and Recognition" とわざわざ書いてあるので、顔検出ではなく、「これは誰々だ」という顔の認識までしてくれるのかなと期待しましたが、今のAPIを見た限りだと従来の顔の矩形検出っぽいです。今のところは。
いや、それにしてもこれは嬉しいです。もっとAPI掘ってみます。
ARKit
これは基調講演でも盛り上がってましたねー *1
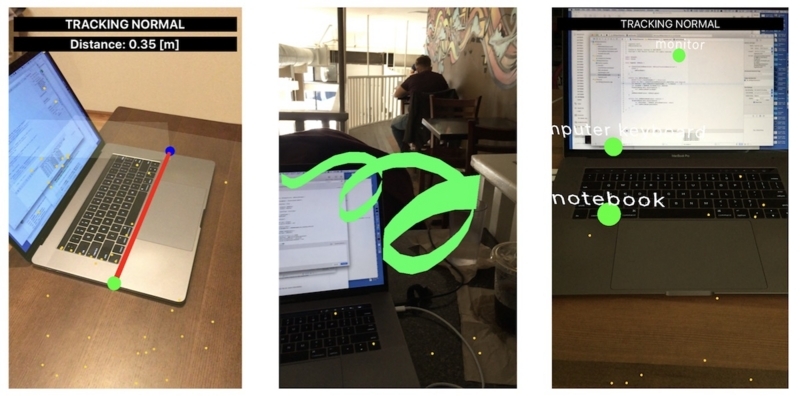
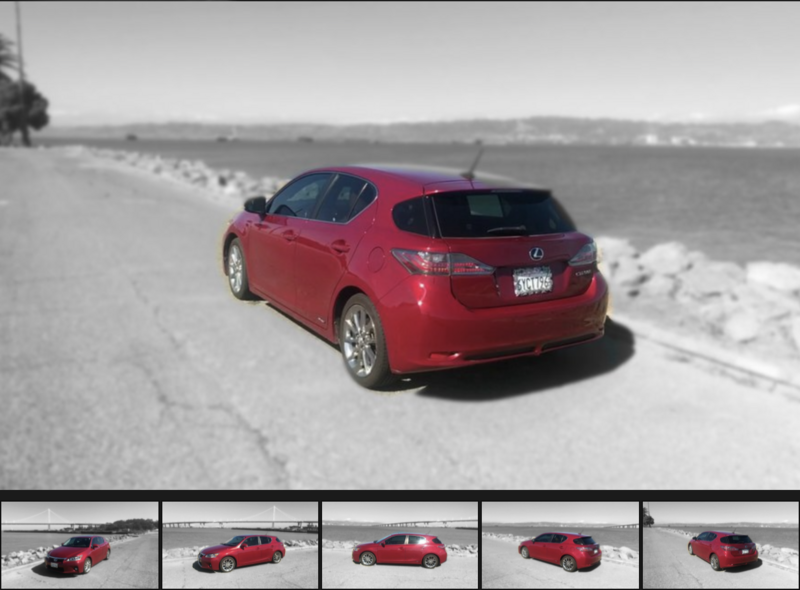
私事ですが、勤めている会社のアプリ Fyuse でこういうものを実装しました。
Fyuseというアプリはスマホで3D的な写真を取るアプリなのですが、実装した機能というのが、タップして選んだ対象の周囲に3Dの「ARガイド」を表示して、撮影を補助するものです。
で、これがiOSの実装的に言うと、
- カメラからの入力画像を解析してリアルタイムにオブジェクトトラッキング(物体追跡)
- カメラの姿勢と対象物体の位置・角度からARガイドを表示する
というところで、AVFoundation、Metal、SceneKit(+コアとなる画像処理:弊社リサーチチームによる実装)が要素技術になってきます。
僕は3Dにまったく慣れてなくて、カメラからの入力・iPhoneのスクリーンという2Dの世界と、デバイスの姿勢・SceneKitで構築する3Dの世界とを行き来するのに大変苦労しました。
こういうのをARKitはやりやすくしてくれるものなのかなと思います。具体的なAPIはまた後ほど見たいと思います。
Depth API
基調講演で「Depth API」って言ってて、「きたー!」と思いましたが、
Depth API! #WWDC17 pic.twitter.com/VEp1wLIeNw
— Shuichi Tsutsumi (@shu223) 2017年6月5日
AVFoundationを見るも、新規追加APIはなし。
どこにあるのでしょうか・・・?
Core NFC
基調講演でチラッとNFCの文字が見えましたが、新フレームワークが追加されてました。何ができるようになったのか、あとでAPIを見ます。
その他
MusicKit
基調講演でチラッと行ってた気がするけどAPIリファレンスに見当たらないような。。。
いや、Musicライブラリまわりの連携って、実は結構苦しいこと多くないですか?なので、何が新たにできるようになったのかは知っておきたいなと。
RPScreenRecorder
ReplayKitに追加された、アプリのスクリーンビデオを撮るためのクラス。そもそもReplayKitってそういうものじゃなかったでしたっけ?たまに画面を録画する機能をサクッとつくりたいケースはあるので、以前のと何が違うのか、見ておきたいなと。
NEHotspotConfiguration
WiFi関連のAPIが今更新たに公開されるのって、どういう文脈に沿ってるんでしょうか?何にせよ外の物理的な何かと連携するAPIは好物なので、見ておきたいです。
Xcode 9
いろいろ劇的に改善されましたね。
関連
- 【iOS 10】API Diffsから見る iOS 10 の新機能 #WWDC2016 - Over&Out その後
- iOS 10の新機能のサンプルコード集「iOS-10-Sampler」を公開しました - Over&Out その後
*1:個人的には、ポケモンGoのARはあまりARの良さを活かしているものではないと思ってるので(みんなARモード切って使ってますよね)、あれがARの代表例としていつも挙げられる度にうーんと思ってしまうのですが