Fyuse SDKを使うと、3D写真(=Fyuse)を撮る/見る機能をアプリに組み込むことができます。
本記事ではそんなSDKの使いどころや組み込み方法について紹介してみたいと思います。 ※念のため、このFyuseおよびFyuse SDKは、僕が所属しているFyusion社のプロダクトです。
ちなみに僕はiOSエンジニアなのでiOSの実装を紹介しますが、我々のSDKはiOS, Android, Webをサポートしています。
Fyuseとは
我々の3D写真フォーマット「Fyuse」は、静止画とも動画ともポリゴンベースの3Dモデルとも違うものです。App Storeにある同名のアプリでどんな感じかお試しいただくことができます。
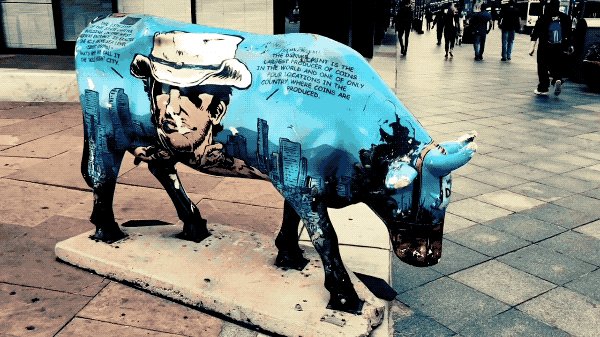
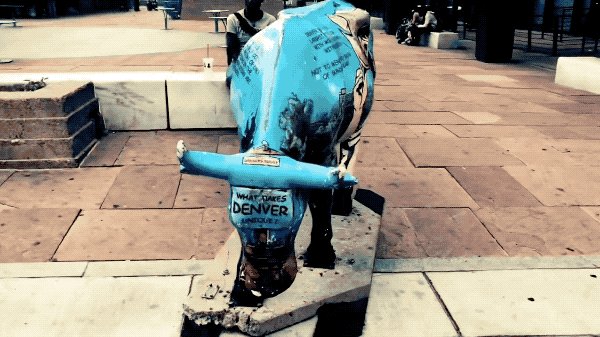
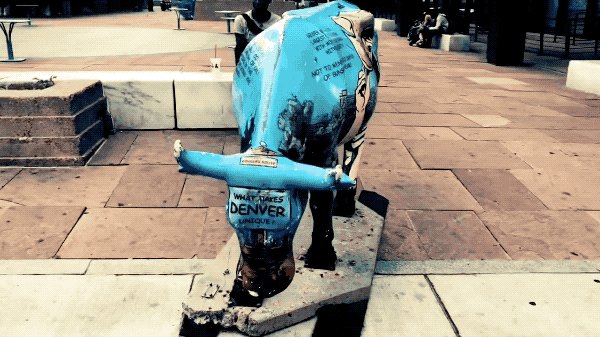
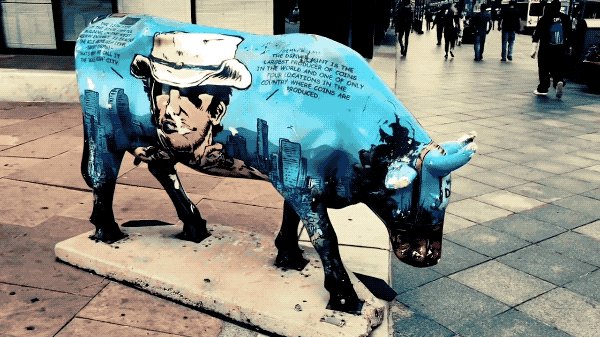
例として、僕はこんな場面でFyuseを撮ってます。※はてなダイアリーの制約で、ビューアを埋め込むことができなかったので、アニメーションGIFに変換して載せています。ぜひリンクから、Fyuseビューワで見てみてください。
(とある街の道端にあった牛の像)
普通の写真だと、片面だけとか、前からだけになりますが、Fyuseでは立体物をマルチアングルで記録できます。
Fyuseアプリのタイムラインを見ていると、
- 人(ファッション・コスプレ)
- 車
- 像、彫刻、フィギュア、プラモデル
- 壮大な景色
あたりはFyuseフォーマットが非常にマッチするなぁと思います。僕は普通に記録フォーマットのいち選択肢として日常使いしてます。
SDK導入事例
モノをいろんな角度から見れる、というところからEC系とは非常に相性が良く、車業界、ファッション業界、大手総合ECサイト等ですでにご愛顧いただいてます。
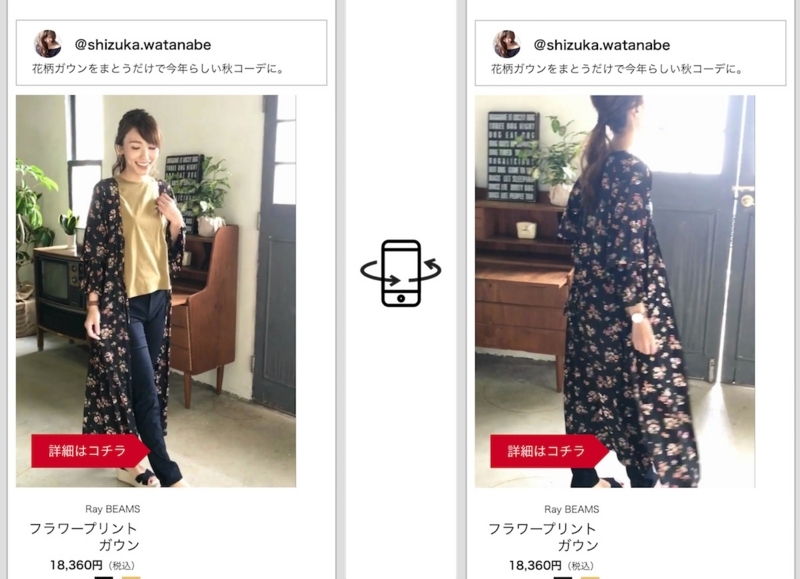
公開OKを確認できた国内事例ですと、"d fashion"さんの360°アングルでのコーディネート紹介ページがあります。
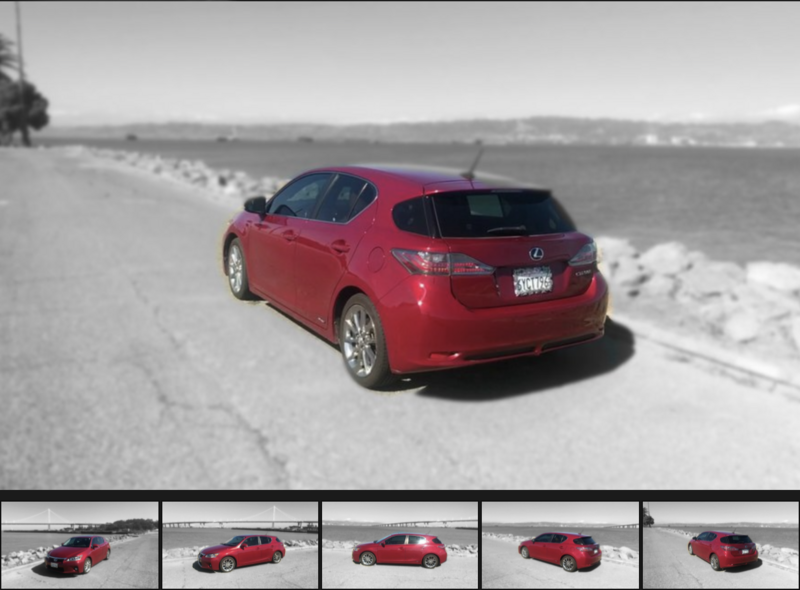
また中古車販売のガリバーさんにご利用いただいております。
「車」向けのFyuseについては会社のサイトでも詳しく紹介されてるのでぜひ見てみてください。
SDKの使い方:Fyuseを「撮影する」機能を組み込む
Fyuseを撮影する機能の実装は、Fyuse用のカメラを起動する → 撮影を開始する → 保存する という流れになります。
カメラの起動
1. `FYCamera`オブジェクトを作成する
privateletcamera= FYCamera()
2. `prepare`して、`startPreview`する
camera.prepare() camera.startPreview(with:previewLayer)
`startPreview`には`AVCaptureVideoPreviewLayer`オブジェクトを渡します。
これでFyuse撮影準備完了です。
撮影開始/停止
それぞれメソッドを1つ呼ぶだけです。
camera.startRecording()
camera.stopRecording()
保存
撮影したFyuseをローカルに保存するにあたって、まずは撮影の完了イベントを受けるために`FYCaptureEventListener`プロトコルへの準拠を宣言しておき、
classViewController:UIViewController, FYCaptureEventListener
FYCameraのリスナーとして追加しておきます。
camera.add(self)
すると、撮影中・完了時・失敗時に`fyuseCamera(_:captureEvent:)`が呼ばれるようになります。
funcfyuseCamera(_ camera:FYCamera, captureEvent event:FYCaptureEvent) { switch event.captureStatus { case .inProgress:// 撮影中case .completed:// 撮影完了case .failed:// 撮影失敗 } }
ここで、保存する際には内部的に様々な処理を行うため、それらを非同期で実行するクラス`FYProcessingQueue()`を使用します。
privateletprocessingQueue= FYProcessingQueue()!
processingQueue.processEntry(path) {
print("Fyuse is saved at \(path)")
}
これで撮影機能は完成。
SDKの使い方:Fyuseを「見る」機能を組み込む
基本的にはたったの2ステップ。
- 1. FYFyuseViewオブジェクトを作成する
@IBOutletprivate weak varfyuseView:FYFyuseView!
ちなみにIBを使用せず次のようにコードから初期化してaddSubviewしてもokです。
privateletfyuseView= FYFyuseView()
- 2. 表示したいFyuseを`FYFyuse`オブジェクトとして1に渡す
`FYFyuse`オブジェクトは、先ほど`FYProcessingQueue()`で処理・保存した際に取得したパスを渡して初期化します。
fyuseView.fyuse = FYFyuse(filePath:path)
これだけです。
先ほど撮ったFyuseがインタラクティブに閲覧できるようになります。
More
基本機能の実装方法を解説しましたが、Fyuseは「撮る」「見る」だけでなくいろいろと機能を持ってまして、たとえば以下のようなものがあります。
VR, AR & MR-ready
Fyuseで撮った人物や車等をVR/AR/MR環境にエクスポート可能
(Fyuseの人物の背景を変え、エフェクトを載せるデモ)
お問い合わせください
Fyuse SDKをサイトからダウンロードできるようにするのはまだ準備中です。気になった方はぜひお問い合わせください。
お問合わせは日本語でも可です。
ちなみに、今月(2018年2月)はエンジニアリングのトップと、ビジネスデベロップメント/マーケティングのトップが日本に行くので、直接ミーティングできると話も早いと思います。ぜひぜひこの機会に!