カヤック時代の恩師 maaash 氏 *1 が、IRKitという新デバイスを個人で開発(!)して、本日よりAmazonで販売を開始しました。
このIRKitをつかうと、家電を操作するiOSアプリを好きなようにつくることができます。つまり、自分好みのリモコンアプリをつくれます。
対応している家電は・・・という制約はとくになくて、普通のリモコン(赤外線リモコン)で操作できるものなら何でもOKです。
しくみ
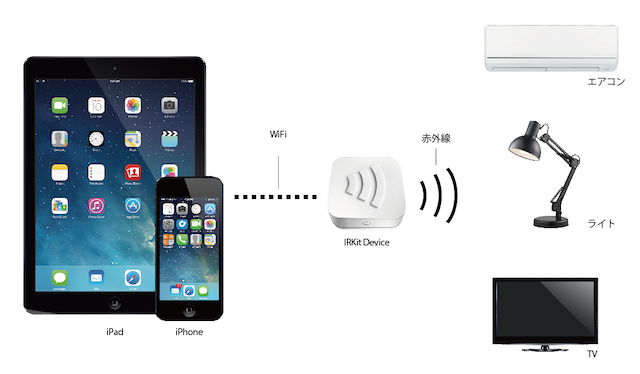
IRKit(デバイス)が赤外線信号を送る機能を持っていて、IRKit SDK(を組み込んだアプリ)から「どういう信号を送るか」を制御する、という感じです。ざっくり。

学習リモコンやPlutoやiRemoconとどう違うの?
学習リモコンは、もともとあるリモコンの赤外線信号のパターンを学習して、覚えさせることのできるもの。PlutoやiRemoconはそれらを公式アプリ上で好きなように組み合わせたりできるもの。
IRKitの最大の特徴は、iOS SDKが用意されているので、iOSアプリを自分で好きなようにつくれるというところにあるのではないでしょうか。
すなわち、
- 好きなようにUIをカスタマイズできる
- GPSや加速度センサや等のiOSデバイスが持っているセンサ類とも組み合わせて使える
- TwitterやFacebook等の外部APIの機能とも組み合わせて使える
- 他のiOSと連携させて使えるデバイスとも組み合わせて使える
と可能性は無限大です。
さらにいえば、IRKitはArduino互換なので、公開されているファームのソースをカスタマイズして書き込むことも簡単*2ですし、空いてるピンにセンサを追加したり、何なら公開されているハード仕様に沿って自分でIRKit互換機をつくったりと、ほとんど何でもありなデバイスです。
コードを書かず、まずは試してみる
AppStoreにて公式アプリが公開されています。
こちらのアプリでIRKitデバイスのセットアップと、リモコン学習サンプルを試すことができます。
IRKit iOS SDKをプロジェクトに導入する
CocoaPodsから入れるのが簡単です。
プロジェクトのPodfile に
platform :ios, '7.0' pod 'IRKit', :git => 'https://github.com/irkit/ios-sdk.git'
と書き足して、あとはターミナルから
pod install
するだけ。
API Key を取得する
API KeyはコマンドラインからcurlでAPIをたたいて取得できます。
$ curl -d "email={your email}" "http://api.getirkit.com/1/apps"
確認メールが届くので、リンクを踏むと、
Congratulations!
Here's your apikey: "XXXXXXXXXXXXXXXXXXXXXXX"
Paste this code in in your AppDelegate's application:didFinishLaunchingWithOptions:
[IRKit startWithAPIKey:@"XXXXXXXXXXXXXXXXXXXXXXXXX"];
と API Key がサンプルコード付きで得られます。
初期化
AppDelegateでヘッダをインポートし、
#import <IRKit/IRKit.h>
application:didFinishLaunchingWithOptions: で初期化メソッド(先ほどAPIKey取得時に表示されたコードのコピペでOK)を呼びます。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { [IRKit startWithAPIKey:@"#{ fill in your apikey }"]; return YES; }
この時点でビルドしてアプリを動かしてみると、ログに、
[IRKit]successfully registered!
と出力されます。
IRKitを見つける
公式アプリでも使われている、IRKitを見つける(セットアップも込み)ためのビューコントローラ "IRNewPeripheralViewController" を表示します。
ヘッダインポートして、
#import <IRKit/IRKit.h>
IRNewPeripheralViewControllerDelegateへの準拠を宣言しておいて、
<IRNewPeripheralViewControllerDelegate>
IRKitが見つかったときに呼ばれるデリゲートメソッド(required)を実装しておきます。
- (void)newPeripheralViewController:(IRNewPeripheralViewController *)viewController didFinishWithPeripheral:(IRPeripheral *)peripheral { NSLog( @"peripheral: %@", peripheral ); [self dismissViewControllerAnimated:YES completion:^{ NSLog(@"dismissed"); }]; }
で、起動時とか、ボタンタップ時とか何らかのタイミングで IRNewPeripheralViewController を表示するようにします。
- (IBAction)findTapped:(id)sender { if ([IRKit sharedInstance].countOfReadyPeripherals == 0) { IRNewPeripheralViewController *vc = [[IRNewPeripheralViewController alloc] init]; vc.delegate = self; [self presentViewController:vc animated:YES completion:^{ NSLog(@"presented"); }]; } }
これで、接続済みの IRKit が 0 の場合に、こういう画面が表示されます。
赤外線信号を学習する
IRNewSignalViewControllerDelegateへの準拠を宣言します。
<IRNewPeripheralViewControllerDelegate, IRNewSignalViewControllerDelegate>
信号学習が完了したときに呼ばれるデリゲートメソッド(required)を実装します。
- (void)newSignalViewController:(IRNewSignalViewController *)viewController didFinishWithSignal:(IRSignal *)signal { if (signal) { NSLog( @"learnd signal:%@", signal ); } [self dismissViewControllerAnimated:YES completion:^{ NSLog(@"dismissed"); }]; }
IRNewSignalViewController を表示するようにします。
- (IBAction)learnTapped:(id)sender { IRNewSignalViewController *vc = [[IRNewSignalViewController alloc] init]; vc.delegate = self; [self presentViewController:vc animated:YES completion:^{ NSLog(@"presented"); }]; }
こんな画面が表示されるようになります。
学習した信号を送信する
長くなってしまったので、簡単に書きます。
信号を送る場合は IRSignal の sendWithCompletion: メソッドを呼ぶだけ。
まとめて複数の信号を送る場合は、IRSignals オブジェクトに学習した IRSignal オブジェクトを追加し、それを sendSequentiallyWithCompletion: メソッドで送信します。
_signals = [[IRSignals alloc] init]; // and add a signal to the collection [_signals addSignalsObject:_signal]; // send multiple IRSignal-s sequentially [_signals sendSequentiallyWithCompletion:^(NSError *error) { NSLog( @"sent with error: %@", error ); }];
iBeacon+IRKitで家に着いたら自動でXXXXをOn
iBeaconの実装は『iOS7 Sampler』を参考にしてください。
家電のOn/Off信号を学習させておいて、ビーコン端末を家の入り口辺りに置いておいて、
- didEnterでOn
- didExitでOff
するように実装しておけば、「家に着いたらエアコンやテレビや明かりを自動でon」「家を出るとき自動でoff」みたいなことができます・・・と思ってますがまだそこまで実装できておりません。
まとめ
IRKit、楽しいのでぜひ!
IRKit関連ページ
オフィシャル
- IRKit - Open Source WiFi Connected Infrared Remote Controller
- irkit (IRKit) ? GitHub
- Amazon.co.jp: IRKit: 家電・カメラ
- IRKitを試したい人〜 - maaash.jp
- IRKit Internet HTTP APIと販売開始に向けて - maaash.jp
その他
-
様々なリモコン対応家電を操作できるオープンハード・ソースのIRKit | トイボックス for メイカーズ
- IRKit - naonya3.me
- go-dnssd で irkit を探す - @soh335 memo
- golang と multicast udp で irkit を探す - @soh335 memo
- IRKit iOS SDKで赤外線キャプチャしてみる | kwLog
*1:このブログを始めるようアドバイスをくれた人。
*2:USBでPCとつないでArduino IDEから書き込むだけ。













